秋の夜長ですが、基本朝方人間の福島のメガネパパです。
WPでブログを書き始めて10ヶ月程度ですが、まだまだ改良しなきゃいけないところだらけです。
今回は、素人の私が素人の方にも出来る方法で、スマホ表示への対応方法をご紹介したいと思います。
Contents
スマホ対応どうする?文字がデカ過ぎ!imageもiframeもはみ出てる?
このブログ、私はいつもタブレットやパソコンで確認していたので気づかなかったのですが、スマホでの表示がとても見難い状態でした。
今もまだまだ試行錯誤中ではありますが、これまでに行った内容を簡単にご紹介しようと思います。
- 文字の大きさを変える
- 埋め込んだインスタやGoogleMapがはみ出ないように
文字の大きさを変える
まずは、文字の大きさの変更方法です。
パソコン表示、スマホ表示とは言いますが、どのように判断して切り替えているかというと、そのサイトを表示しているデバイスの横幅です。
そうすれば、スマホの向きによっても変わりますし、タブレットでも表示を変更することが可能です。
そして、文字の大きさや色を変えるにはCSSというファイルが使われています。HTMLで文字を書いて、CSSで装飾しているわけです。
つまりこのCSSを変更、または追加する事で表示方法を変えることが出来るんです。
CSSの記入方法
WPでCSSを追加で記入するには、外観→カスタマイズ→追加 CSSより、記入する事が出来ます。
初心者の方は、ここに記入していくことをお勧めします。
元々のCSSファイルは、外観→テーマの編集→スタイルシートstyle.cssで編集できますが、ここを直接編集することはやめましょう。
テーマの更新があった場合、記入していた内容も更新されてしまいますし、色々と他にも大切な内容が記入されていますので、間違って変更・削除などしない為です。
追加で記入するコードですが、例として下のコードを使って下さい。
@media screen and (max-width: 800px) {
h1{
font-size:16px;
}
p{
font-size:14px;
}
}
このmax-widthと書かれているところが、デバイスの横幅という意味なので、その後ろの数字(この場合だと800)を変更することでそれぞれのデバイスごとの設定が可能です。
ちなみにデバイスの解像度は、ちょっと昔までは縦表示iPadの横幅が768px、iPhoneで750px程度だったのですが、最近は高解像度で大きいディスプレイの端末が増えてきたので、iPhoneXs maxは1,242px、iPad Proは1,668px以上ととても大きくなっています。
文字コードは見出し(h1、h2など)と本文(p)など色々ありますが、それぞれ大きさを指定できます。
そして、その文字の大きさを指定するには単位が重要なんですが、初心者が1番考えやすいのはpxです。
pxは絶対値なので大きさを考えやすく、初心者にも馴染みがある使いやすい単位ですよね。
ただ、慣れてくるといちいちpxで大きさを指定するのは面倒な場面もあります。
その場合は、remという単位をオススメします。
remは基準となる大きさとの相対値での指定になるので、カスタマイズしやすい場合があります。相対値というのはとても便利な単位なので是非使ってみて下さい。
pxでもremでも実際のどの大きさにするかは、自分で色々と試してみることをオススメします。
実際にやってみないとわからないことが多いのですし、試しながらカスタマイズ出来るので自分でやって覚えていくといいですよ!
埋め込んだインスタやGoogleMapがはみ出ないように
次にスマホ対応でやらなければならないのが、挿入した画像や埋め込んだインスタやGoogle MAPなどが大き過ぎてはみ出してしまうことです。
このインスタやGoogleMapなどの埋め込むコードの大きさを指定する場合はCSSを使わず、埋め込むコードを直接編集します。
なぜなら直接変更する方が簡単だからです!
変更する箇所はそれぞれコピーして埋め込んだコードのwidthもしくはmax-widthというところです。

そのままpx単位で数値だけ変更することもできますが、それだとデバイスごとの指定はできません。
そこで単位を%にすると、横幅に応じて指定した部分の大きさも変更されます。
これも数値を色々変更しながら好きな大きさになるように設定していくといいですよ!
それでも変更できない場合がある!?
埋め込むコードを直接変更することが1番簡単なのですが、それだと表示が変更されない時があります。まさに私のサイトがそうでした。
この場合、どこにその原因があるかを突き止めなくてはいけません。
HTMLで記述した内容よりもCSSの内容が優先されるので、さっきのstyle.cssをみていけばいいのですが、さっきも言ったように色々な情報がかかれているので、そこを直接変更することはオススメしません。
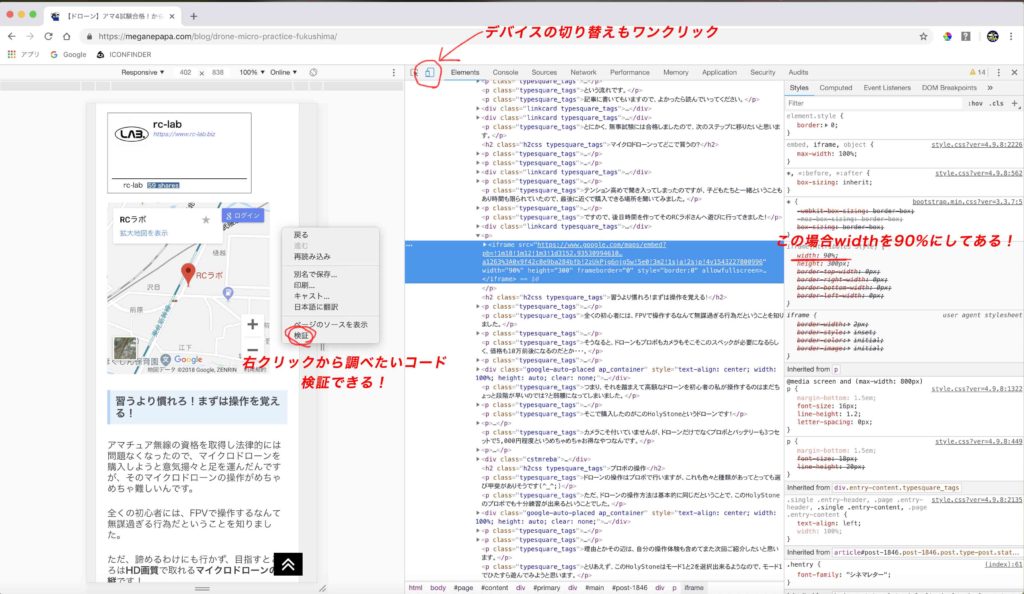
ただし、どんなコードが記述されて適応されているかを確かめなくてはいけませんので、そんな時はGoogle chromeを使いましょう!
Chromeには検証という機能があるので、HTMLに適応しているCSSの内容を調べる事ができます。

突き止めたら、そのCSSの変更内容をさっきの追加 CSSへ記入すればOKです!
Chromeの検証機能のすごいところは、その場で変更した値やコードがすぐに反映される点です。
その場で色々と値を変更しながら試すことが出来ますので、とても便利な機能です。
作業がちょっと難解かもしれませんが、カスタマイズするには出来るようにならないといけないところでもあるので、沢山コードをみて勉強しましょう!
ちなみに、私のサイトのスマホ表示が上手くいかなかった理由の箇所は、大本になるdivタグのCSSだったらしく、そのdivタグのIDやクラス名に対してCSSを追加したら一応修正されました!
最後に
こういった作業をstyle.cssや追加CSSに記入する方法は、意外と簡単でやればすぐに出来ます。
ですが、もっと色々カスタマイズしていくには親テーマと子テーマを作る方法が便利だといいます。
これについては、今はまだ勉強中なのでこれから実装していきたいと思いますので、またその時に記事にしていきたいと思います。